FEATURE
Redesigning Online Library Spaces Using LibGuides CMS
by Elizabeth Jones and Kara Oxendine
 Mary Livermore Library at the University of North Carolina–Pembroke (UNCP) recently spent about 5 months completely redesigning its online presence. This article looks at our pathway for rethinking our library website as a transformative online space for our patrons. Mary Livermore Library at the University of North Carolina–Pembroke (UNCP) recently spent about 5 months completely redesigning its online presence. This article looks at our pathway for rethinking our library website as a transformative online space for our patrons.
Introduction to the Project
In the past, UNCP provided access to some accessible
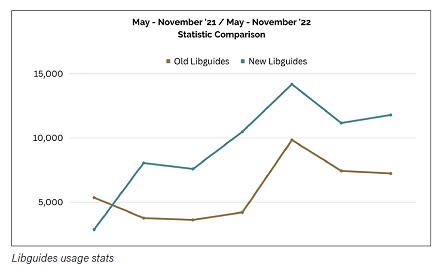
e-resources, but we primarily offered classes and resources in person based on student needs. However, when universities moved classes online during the pandemic, this exponentially increased the urgency for providing information and research services online. UNCP librarians took on the responsibility for not only generating that content, but also designing and developing accessible, user-friendly online spaces for library resources. Part of this move began because our usage statistics and user feedback showed that our libguides space was not equipped to handle the influx of online users in the wake of the pandemic.
Only 40 out of 350-plus pages had more than 100 views, and only two pages consistently had high hit counts. Many libguides would not receive any views at all, and there were several duplicate pages with outdated information. We also identified that many libguides were unable to be located by students, and information was difficult to navigate to because we were not functioning on a linked system. Therefore, unless a student knew the title of the specific guide, they had no way of finding it. Comments from students who were used to navigating websites with menu navigation claimed it was not intuitive or user-friendly. In addition, we noticed some accessibility issues with text size or contrast, images missing alt text, and videos without captions.
Planning and Preparation
Creating a website management team to research existing websites and developing a marketing structure for the new website were the first steps for our library. We wanted to bring in fresh perspectives and generate new ideas and possibilities for change. In practice, we onboarded a new librarian and recruited a staff candidate to another librarian position who then collaborated on this project. The library also upgraded from a basic version of Springshare’s LibGuides to LibGuides CMS and purchased access to LibCal, LibAnswers, and LibWizard, with the stated goal of providing a cohesive appearance for hours, appointments, events, and chat services, as well as forms and surveys that we might include on the website or email to faculty members and staffers. One of the most important considerations at this stage of our project was ensuring consistency with our university’s branding and marketing strategies. We wanted to mesh our LibGuides platform more seamlessly with our UNCP official website, including appropriate usage of logos, colors, and fonts. Accessibility was another large consideration, since we wanted to find ways to build it in as we were planning the new design of our website and to include alt text, captions, font size, and contrast, as well as any other accessibility features that may be recommended from our university’s Accessibility Resource Center.
As our team came together with these goals in mind, we began researching other libraries’ websites and determined that three offered elements that we wanted to adapt for our library’s homepage. Tulsa Community College in Oklahoma uses a rotating gallery, a catalog search bar, and three columns of additional links at the bottom of the homepage. Carl S. Swisher Library at Jacksonville University also includes a rotating gallery and quick links, and it uses an image for the Book-a-Librarian Virtual Appointment service. In addition, it features a seamless header and a drop-down menu that ties all of the pages together. Lastly, Chesnutt Library at Fayetteville State University includes a semi-transparent image behind the main section of the homepage and utilizes a three-column additional link section at the bottom of the homepage. We chose these libraries as examples because they were similar in size and scope to UNCP’s library.
Organization
Prior to creating any new content or pages, we developed a website organizational hierarchy. In essence, this was a rough draft of the drop-down menu that we would be coding for the website header. We brainstormed all content that we believed the library should be providing and sorted it into these menu options because we were going from a nonlinked website to a linked website. Then we looked at older libguide pages and decided where the content would fit within these links or even if that information should be retained. This step allowed us to determine how everything fit together and how the website would be navigable. We looked at our old website to see what content could be salvaged, what content should be remade, and what content should be prioritized.
Additionally, we began creating libguide templates for certain types of pages that we knew we would need on our new website: subject guides, course guides, general information, etc. During this process, we met to choose what kind of navigation (sidebar) we wanted on all of the pages, where to include primary and secondary university colors, how to create images in Canva for illustrations, and how to move from three columns of information—which made the page feel very cluttered—to a single main column with a narrow section under the side navigation bar. We chose to remove librarian photos from all libguides as this made each page feel like there was only one person who should be consulted. Removing the librarian photos from libguides would allow all librarians to work more collaboratively to answer research questions. These templates also let us build in accessibility and remove some of the mental and emotional workload of making decisions about design for every single page.
Homepage Development
In preparation for creating the homepage, we utilized Figma to develop the prototype. Figma is a web application that is great for interface design and producing functioning prototypes. We created multiple iterations to decide the best layout.
Upon finalizing the homepage layout in Figma, we moved into the coding aspect of specific elements. Our original website had a Primo discovery service search box that was custom built by a previous staff member and did not function properly. Using the existing code, we utilized CodePen (an online code editor) to update and customize a new functional search box for our site’s homepage. Since we were novice code writers, CodePen was a vital resource, as we were able to write our code and test it all in one window. We developed the Primo search box and site navigation in CodePen.
Once the prototype was completed and we had all of the features we needed, it was time to move on to creating and organizing the homepage. Our recent update in our LibGuides package to LibGuides CMS gave us more freedom in making libguides function more like a dynamic navigable website rather than the very simplistic and unappealing CMS we had been using. However, we realized that formatting the homepage to display the columns we needed was a little too difficult for us to manage alone. We reached out to Springshare and purchased consulting hours with its web designers to create the bones of our website’s homepage. Springshare’s LibGuides operates on a column layout for adding content to pages. While column options are one column, two columns, three columns (various widths per column), or four columns, you can only choose one option per page, excluding a header/footer. However, for the home-page, we wanted the layout to be one column, two column, and three column sections stacked one on top of the other, which requires customizing in the source code. Since we had a prototype and our code had been created for the larger parts of our website, Springshare only needed to develop the bones of the page for us, with minimal consulting hours involved. By using Springshare’s web designers, we were able to cut considerable time off of our timeline.
Content Creation
As the homepage was being built, the rest of the older libguides had to be evaluated and amended to meet UNCP branding standards and accessibility markers, so page layout, color, font, and content were updated across the board for the entire UNCP library website. One of our design goals was to streamline pages and avoid requiring students to scroll past about one page’s worth of content. We also had a few main informational hubs with several pages of information linked off, but for the most part, we utilized tabbed boxes instead of subpages to hold additional information.
We also made sure to include updated font sizes and alt text for all images or book covers so our pages would be as accessible as possible for screen readers, and captions were added to re-created and rebranded videos. It was at this point that we began linking pages together and fleshing out our organizational hierarchy of pages. We made the decision to have some pages open in a new tab and some open in the same tab. Certain chat boxes would pop out, and some would be embedded. One of the complications we faced at this point in our project was that we were building everything in unpublished libguides pages; therefore, it was impossible to test the linking navigation before the entire website went live. Most of this was tested in CodePen when possible. However, we purchased LibGuides CMS in January 2022 and were able to have our new website up and running by May 2022.
Communications
Communication was extremely important to the success of this project. We fostered a high level of communication and collaboration among team members. Any time something was going on, there was an email or a comment in the team chat or the issue was brought up in a meeting. We knew what everyone was doing and when they were doing it—this worked well for us and our group. All changes to templates or libguides pages were tracked. Screenshots were taken and documented so nobody was confused about what was being done at any point.
Communication with the campus community was also prompt and prioritized. This allowed massive changes to our website to be relatively uneventful for faculty members and students. At the onset of this project, the dean of library services was vocal about it with administration and academic affairs. Our team was invited to speak briefly with other deans and directors on campus about upcoming changes to the library website. Once our website was up and running, we prioritized messages about these changes in our newsletter at the beginning of the fall 2022 semester. We also created many video resources, including website navigation videos, as a means for smoothing the instruction about these major website changes. We sent email notifications about updates with links to website pages and videos, and librarians attended orientations and department meetings across campus to see demonstrations. We utilized every tool at our disposal to ensure that we were communicating to the best of our ability to our campus community about the changes to our website.
Final Thoughts
Two of the most successful aspects of this project were communication and teamwork. Being able to articulate plans, organization, and progress effectively allowed us to focus most of our efforts on producing content according to our strengths. We had divided the responsibility for learning and utilizing LibApps for revising existing content, for curating book lists and populating galleries, and for coding search boxes and page layouts. We also recruited additional help from experienced staff members for content about areas in which they were authorities. We wanted to make sure that everyone in the library was consulted when information in their area was updated, that they did not feel like we were coming in and just removing all of their hard work, and that we were not required to become an expert in every department in the library just to update the website.
|